

Complete Anatomy for Mobile takes the full Complete Anatomy platform and transforms its shape and size for smaller device types. The key driver for this project came from the design team's communication with customer service, and a wider awareness of users interactions with us via the App Store.

Product Concept
The application focussed on giving users access to the content they needed, wherever they needed it. Users can access all their existing content, but content creation is restricted. By examining use cases and scenarios, I found content creation was not a main focus for users - by removing it, a leaner and more streamlined product was left.
Use Cases & Scenarios
A number of key use cases were defined for Complete Anatomy for Mobile.
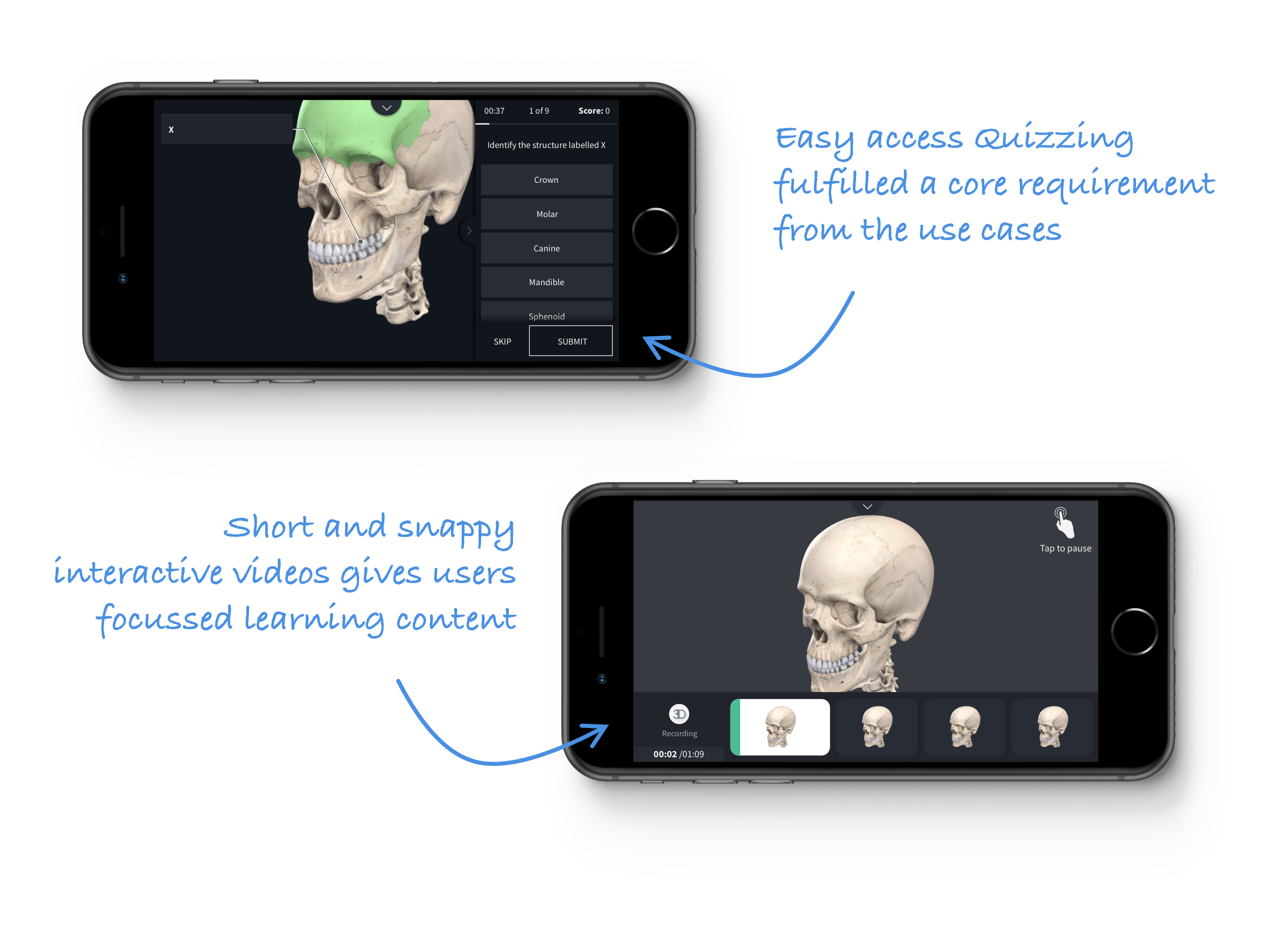
Caroline is a medical student who takes the bus to University everyday. It's a 20 minute journey each way, and she wants to make use of the time for studying. The bus is always crowded, and she doesn't want to bother other passengers by trying to take her laptop out. She takes out her phone, and opens Complete Anatomy. She selects the shoulder region, which they have been covering in class. She answers questions one by one until she arrives at University.
John is a Junior Doctor on his way to see a patient. He knows the patient has just had surgery on their knee to repair a damaged ligament, but he can't quite remember how this particular ligament joins to the bones. Before he reaches the patient, he quickly opens Complete Anatomy on his iPhone, and searches for the connective tissues of the knee. He rotates around the model, to see the size and shape of each ligament, and its attachemnt.
Andy is a medical student in an anatomy lab. As part of his group work, they are assigned a problem - a patient was out walking her dog when the dog pulled on the lead, knocking her over. She has presented with shoulder pains. The group believe she may have damaged her rotator cuff, but are unsure what treatment to recommend. Andy opens Complete Anatomy on his iPhone, and searches for rotator cuff treatments. He is shown a short, 1 minute long video explaining rotator cuff surgery.
Use cases revolved around quick access, and using the app on the go.
Initial Design Sketches
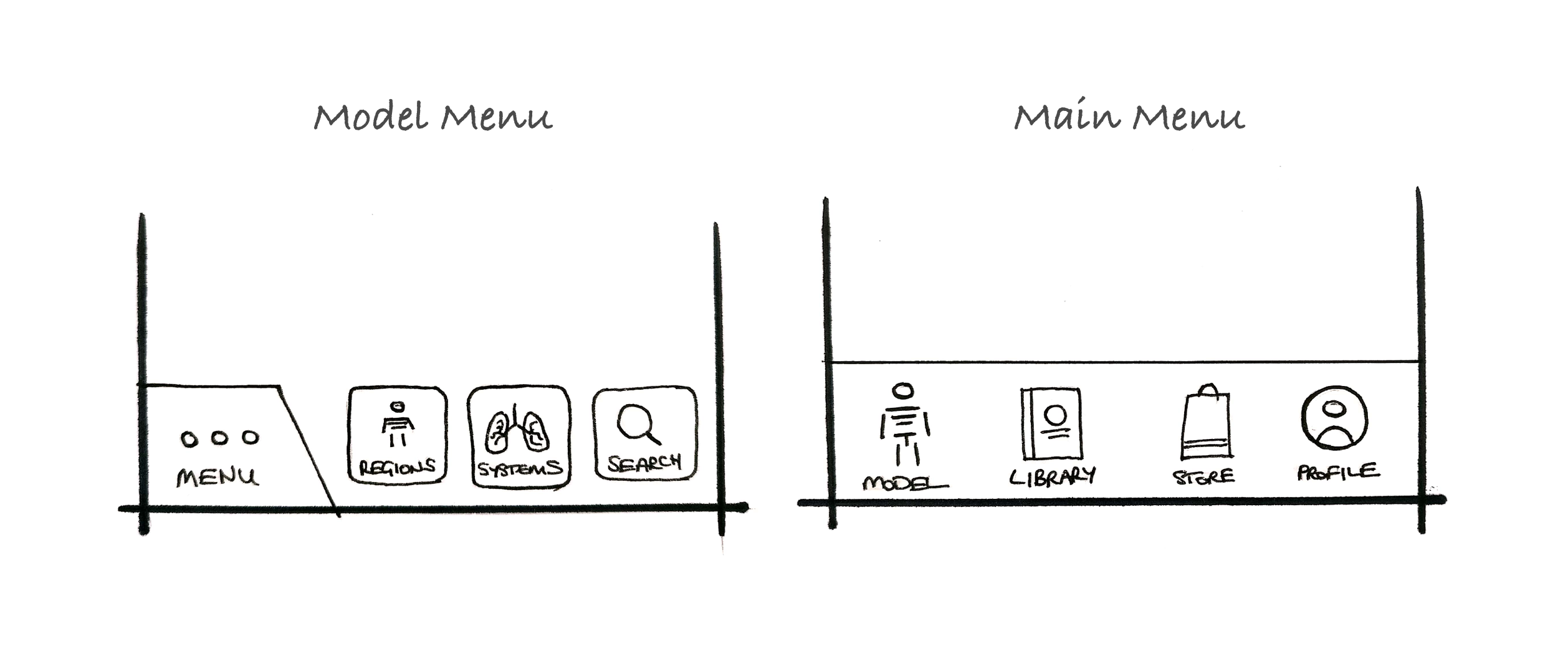
Initial design work revolved around analysing the existing menu structures of the Productivity version of Complete Anatomy. This structure was broken down into 2 categories: Model Controls, and App Resources. The iterative process explored a dual menu system to house these 2 sections.

Early designs had issues with discovery and consistency.
Further Exploration & Detailed Design
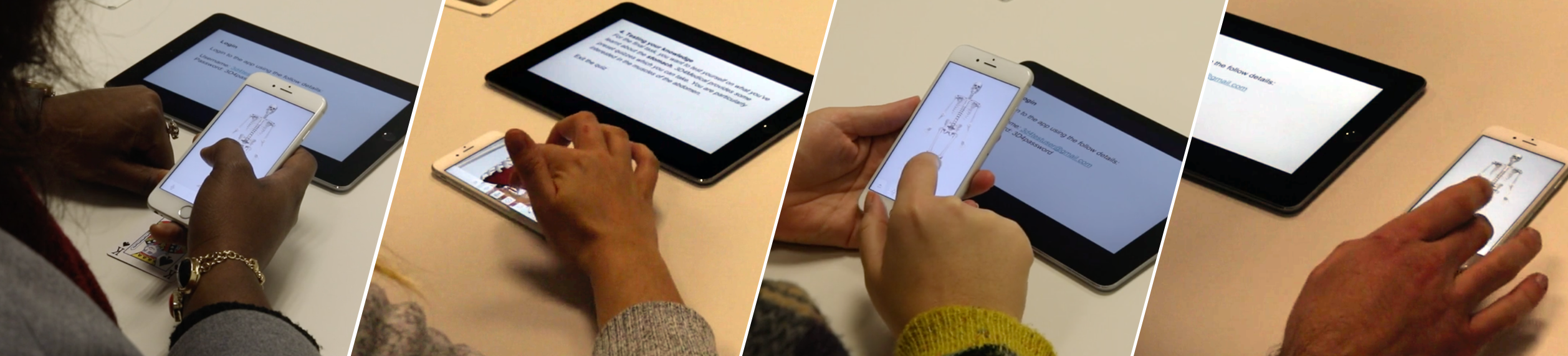
As a core component of the app, describing our two menus in a way that users understood took time, craft, and lots of testing. A lot of time was also spent on the menu icons - each icon needed to succinctly describe the button’s function at a glance. I experimented with a purely visual UI, but through testing found that users struggled to navigate the app freely without adequate labels.

Testing and iteration led to a robust, settled design.

Final Designs
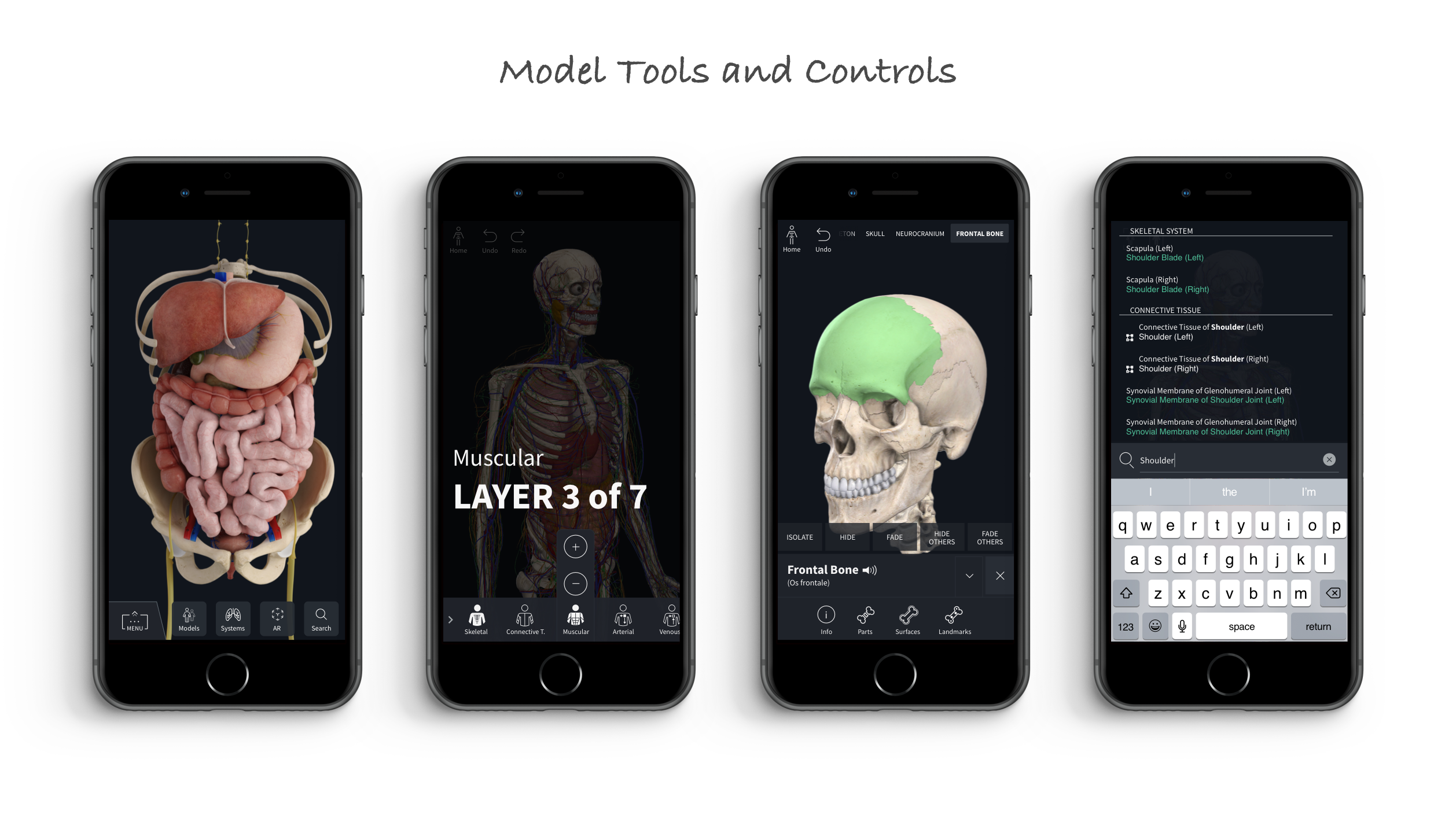
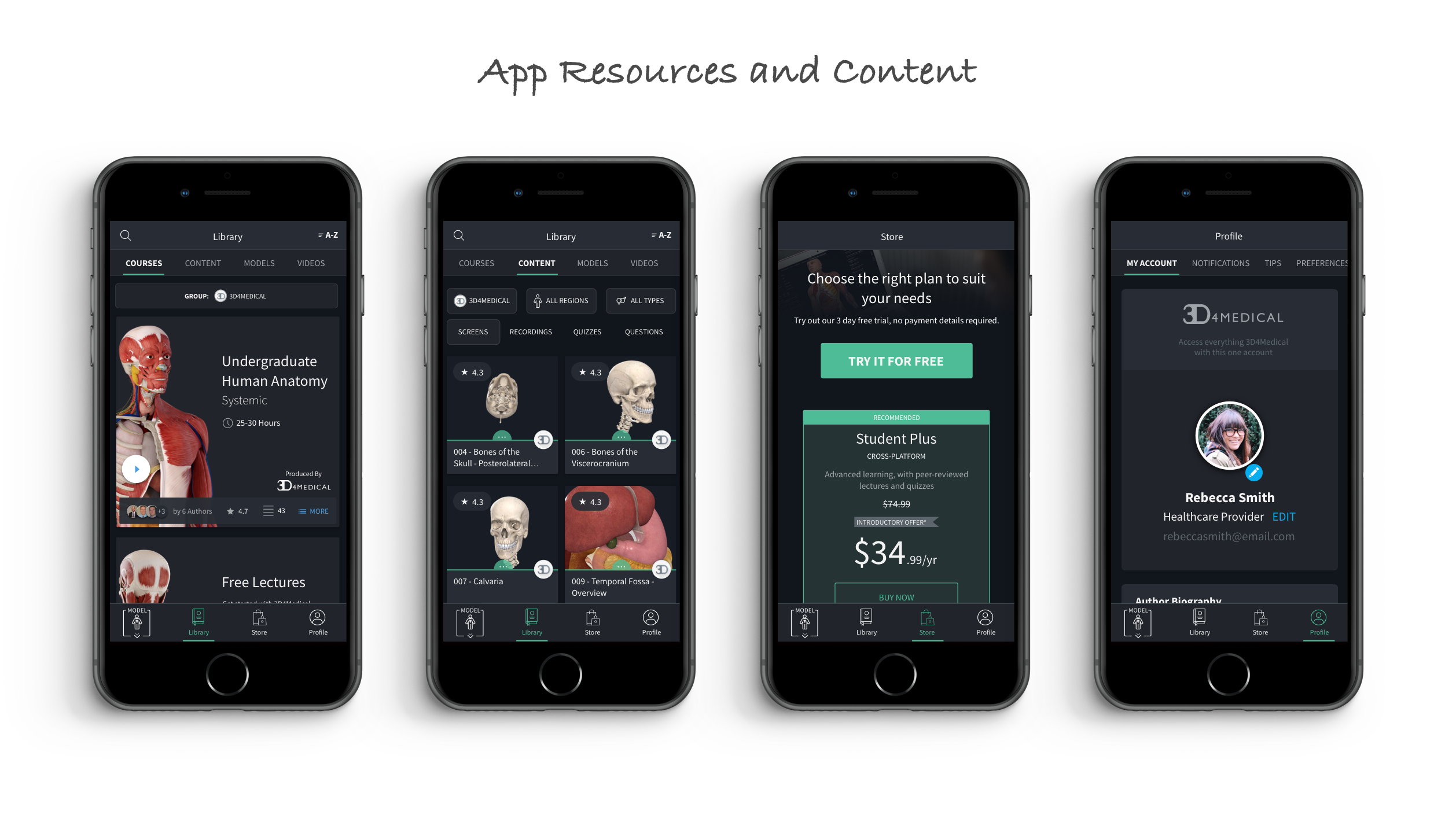
The final design breaks the application into 2 areas: the model, where users interact with systems and regions; and app resources, where users can access all their content and profile, as well as make purchases through the in-app store.