The game is a fast paced side-scroller that pits player versus environment, with the ultimate goal of saving Hegira and as many of his buddies as you can.
The game features 3 playable levels, each set in a different environment. Along with Hegira, there are seven other characters that appear throughout - each with their own distinctive look and sound.
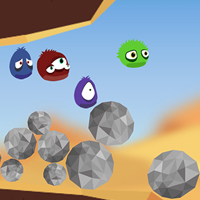
Level 1: Desert Way
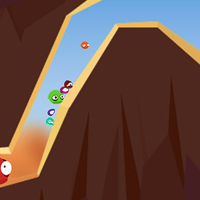
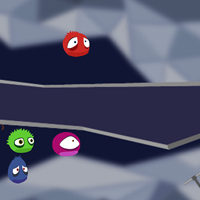
Level 2: The Cave
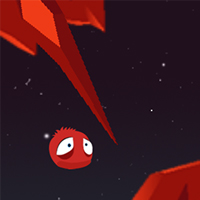
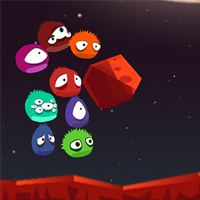
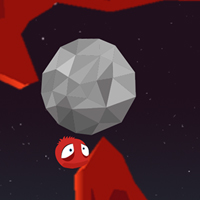
Level 3: Lost in Space
I worked on this game as part of my Masters in Creative Digital Media. We used in iterative design process, that centred around presenting each Friday the things we had achieved during the week. This work method really highlighted the value of quickly prototyping and testing proposed solutions, so challenges can be rapidly identified, thought through, and solved.
Level Design Development
Hegira is built in a low poly environment, with three distinct styles. Inspiration for the overall look and feel of the game came from researching a multitude of different art styles, and assembling mood boards to represent the style we wanted to replicate.
Mood boards informed the overall design aesthetic.

The creation of mood boards helped us define the tone of the game, and gave us a platform to explore different environments for the levels.

While each level went through a number of styles before landing on its current iteration, the development of the characters formed a microcosm of our process throughout the project.
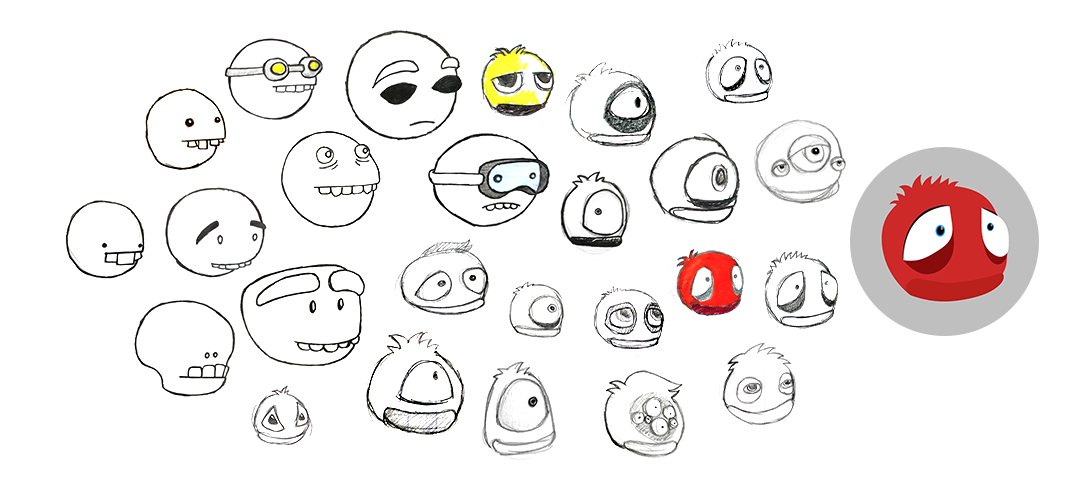
Character Design Development
The game features 8 unique characters. The first, who we call Hegira, is red, with the other characters all being developed using his style. A huge range of different characters were iterated through before Hegira came about.
Character development explored how the design could form an emotional connection with the user.

We wanted a character that evoked a strong connection with the player; something that players would feel empathy with. Hegira was given large eyes, and a sort of sad demeanour: players responded very well to him.
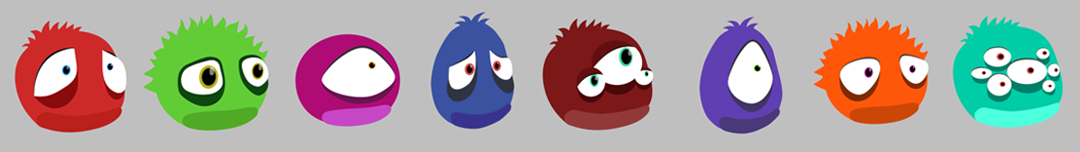
The other characters were all based off Hegira's design, to keep them looking like they all came from the same set. Again, each character was sketched out multiple times, before settling 4 body shapes and making the eyes and colour the defining feature.

The final stage was to animate the characters. Because we made the eyes the defining feature, we used movement to help bring them to life. Using frame by frame animation, each character was given a series of different expressions, which they would randomly cycle through.
Level Testing
Development of the gameplay revolved around getting the game in front of players. It was a vital part of the process, and something we designated time towards each week. The feedback was invaluable in shaping the development of the game, and began very early in the process. The first version of the game was entirely stripped back, without any styling, purely focused on getting player input on how the interactions of the game worked.
Using this de-styled version of the game, we were able to quickly build and test different obstacles, and make sure they were the right difficulty level. Levels were mapped out as one long image, and broken into sections for testing.

User testing took place with anyone and everyone. Many friends and family tested the game, but after a few weeks they became too familiar with the mechanics. Testing was expanded to anyone we could find, from passers by to friends of friends. The pub was a great testing ground - people are never more honest!
Levels were tested with both friends and strangers, in a variety of environments.
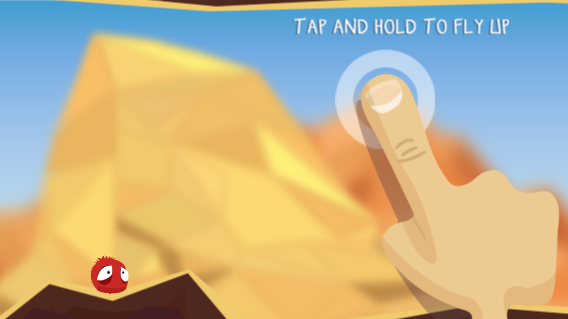
Coaching the Game Mechanics
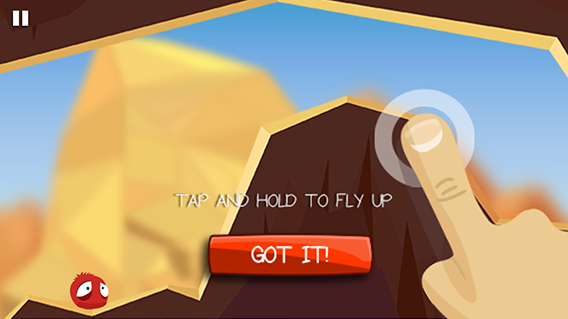
One key aspect of the game was how we coached players to learn the mechanics. Hegira flies straight with repeated taps, and up with longer taps; players initially struggled to understand how this worked, and regularly died as soon as the game began.
Our first iteration gave the player time and space to figure out how the mechanism worked. The game only began when the player first tapped. This was unsuccessful, so in the next iteration we tried to force the player to go upwards to learn the mechanic. We quickly realized the game needed a more obvious introduction, so a hand and info message was introduced.



The info message worked, but still wasn’t enough for players to fully grasp the full interaction. A second info message was introduced, as well as a reshaping of the game landscape. Players now had to fly up over a crest, then down a long, narrow tunnel. After the changes were implemented, players generally grasped the game mechanics far more easily.